どうも!いっしーです。
今日はわたしが愛用しているMacbookPro(2016)についてです。
このMacBookProには、数字キーの上によくある「ESC」キーやファンクションキーがありません!
そのかわり「Touch Bar」というタッチ液晶のバーが容易されていて、アプリケーションなどによって表示を切り替えることができるようになっています。
しかし、Touch Barに対応したアプリはまだまだ少なくこれからだと言えます。
Google Chromeの最新バージョン、「Google Chrome 60」でついに、MacbookPro2016および2017の「Touch Bar」がサポートされました。
それもカスタマイズ可能!!
対応早くてびっくりです。
さらにMacBookProが便利になりそうです。
目次
Google Chrome 60へのアップデート
すぐに使ってみたい!という方は、以下の方法でGoogle Chrome 60へアップデートします。

「Chrome」から「Google Chrome」についてをクリックします。

わたしはもうGoogle Chrome 60にアップデートしてしまったので最新版となっていますが、まだアップデートされていない方はアップデートすることができます。
Google Chrome 60のTouch Barデフォルトセット

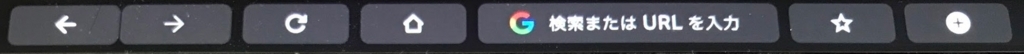
こちらがデフォルトで設定されている「Touch Bar 」となります。
左から、「戻る」「進む」「再読み込み」「ホーム」「検索またはURLを入力」「ブックマーク」「新しいタブ」となっています。
なんとこの「Touch Bar」はカスタマイズ可能となっています。
Touch Bar(タッチバー)をカスタマイズする
Touch Barはカスタマイズ可能となっています。

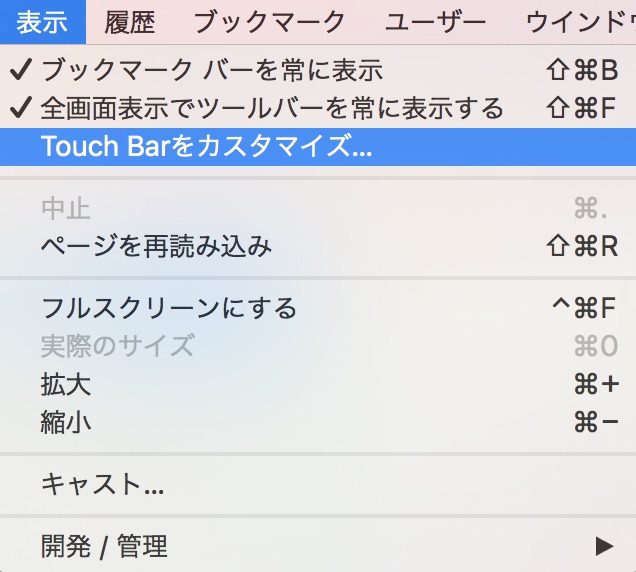
「表示」-「Touch Barをカスタマイズ」をクリクすると、Touch Barをカスタマイズするための画面が表示されます。

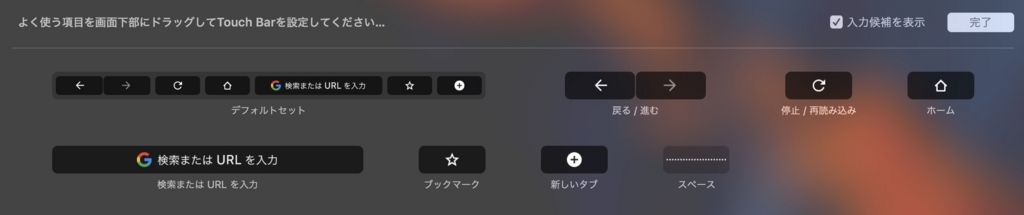
「Touch Bar」に表示させるボタンをカスタマイズすることができます。
ボタンを消す
例えば、「再読み込み」のボタンを消す場合、再読込のボタンをドラッグし、画面下部の方へTouch Barに入るくらいの勢いで移動します。するとTouch Barの左端が「ゴミ箱」アイコンになるので、そこへドロップします。
すると、Touch Barから該当のボタンが表示されなくなるので、最後に画面に表示されている「完了」もしくは、Touch Barに表示されている「完了」をクリックします。
ボタンを追加する
また「再読み込み」をドラッグし、Touch Barに向かって移動します。するとTouch Barに「再読み込み」ボタンが表示されるので、配置したい場所でドロップします。
最後に「完了」をクリックします。
元に戻す
元の状態に戻したい場合は、「デフォルトセット」をTouch Barにドロップし、「完了」をクリックします。
元の状態にいつでも戻せるので、思い切ったカスタマイズも可能です。
まとめ
Touch Bar対応アプリが少なくて、メリットを感じられませんでしたが、シェアが大きなGoogle Chromeが対応したことで、対応アプリにはずみがついてどんどん増えてほしいです。
わたしはMacBookProでもっともGoogle Chromeの利用頻度が高いので、今回の対応はかなりありがたいです。












